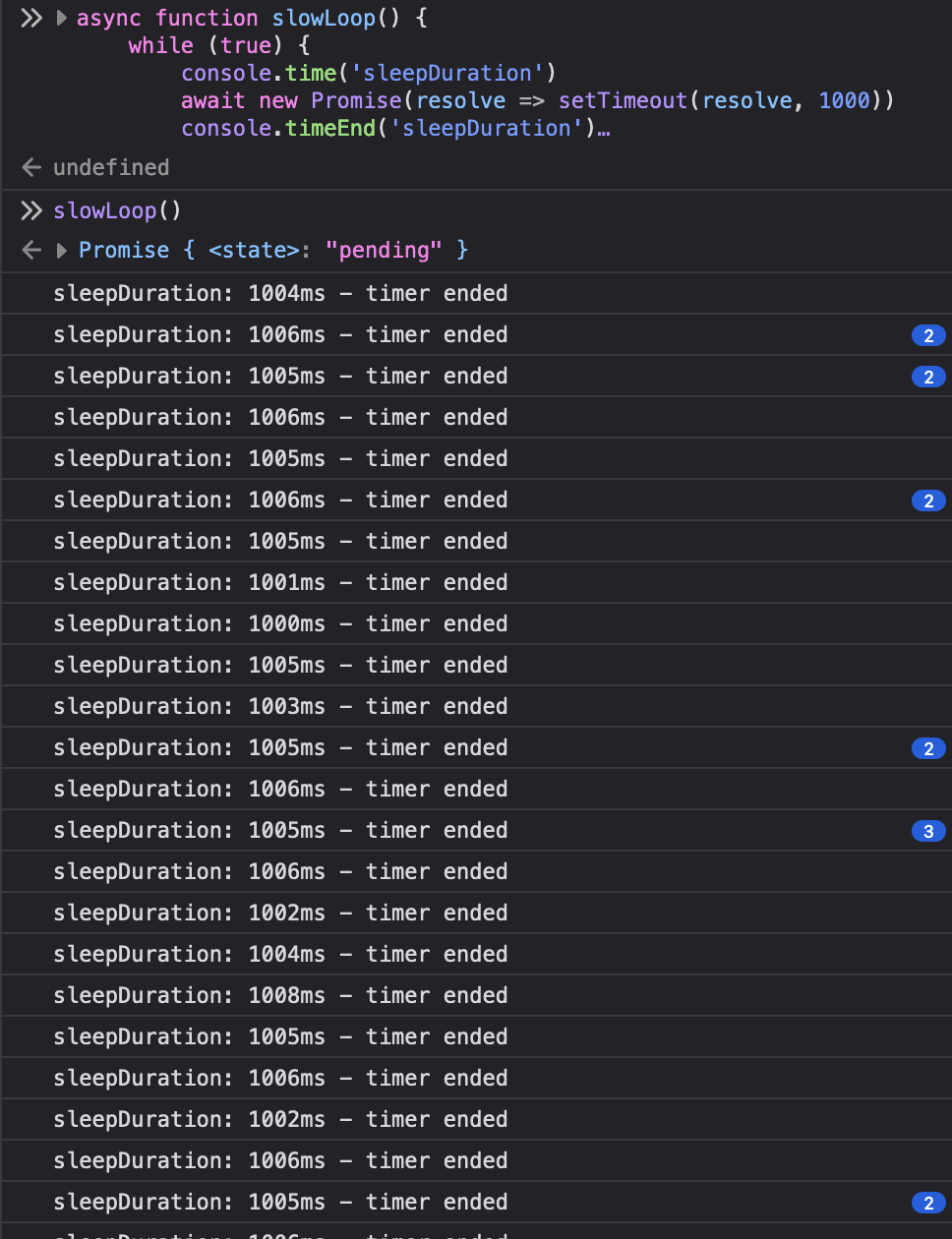
Hi, I need to create a infinite (but breakable) cycle where I can slow down the cycle by awaiting promises inside. While cycle should be able to do this, but as you can see in the image, the duration is all over the place.
Why is this happening? Is there a way to make it close to the original sleep duration?
JS is a single threaded language, so there’s just one long line of instructions, there’s no actual background tasks.
A promise just runs at the next available slot the event loop provides so it’s just as soon as it can run.In this case I’m guessing other part of the code running in your JS engine is blocking the event loop preventing your code to run just after one second.
Where are you running it? Browser or server?
Are you using a framework? If so, have you tried just this piece of code without any other imported code?Here’s a talk at JSConf to help understand this
Jake Archibald on the web browser event loop, setTimeout, micro tasks, requestAnimationFrame, …
https://youtu.be/cCOL7MC4Pl0This talk explains everything I had always wondered about concurrency in JS, but could never be bothered to read about.
Here is the code for anyone else who want to try
async function slowLoop() { while (true) { console.time('sleepDuration') await new Promise(resolve => setTimeout(resolve, 1000)) console.timeEnd('sleepDuration') } }It is not suppose to deviate too much. setTimeout will execute whenever possible at / after the given timeout duration. I am getting between 1006 to 1023 on my sysyem
Is your device performance starved during this test?
It’s not. I am running process lasso tough but doubt that’s the issue.
I have Ryzen 5800x3D and tried the code on latest Ms edge (chromium) browser.
Which browser did you try it on? Or did you try to run it in node?
The browser tab was active and focused also.
I have tested the code in both Chrome and MS Edge.
Is anything else running on the same page that you are testing?
You can test this in an empty environment like this: Enter this in your URL, “about:blank” and test the code in the console.
I tried it in about:blank but it does the same. Maybe there is some extension in my browser that slows it down (somehow). Im running tampermonkey but it’s not active on any pages I tried this on.
I ran the script in nodejs and everything works perfectly, the sleep time is very close to the original value so it’s definitely something inside browser that causes it to lag.
I don’t know anything about JS, but those timings are suspiciously close to integer multiples of your sleep duration, after the first.
Based on what you’ve shown, “All over place” is not what I’d call it. It either fires “on time” or takes “exactly-ish” twice as long.
I said all over the place because I’ve seen numbers like 1.7 seconds, 2.8 seconds and so on. But it does mostly land on integer multiples.
Anyway, tried to run this in nodejs and it works as expected - so the conclusion is that it’s somehow a limitation in browser engine (V8 in this case)
Pretty consistent defining/running directly in the console on a blank tab in Firefox

It’s the while loop that may be blocking the event loop and slowing the execution.
This also happens when I create recursive asynchronous function that awaits the sleep and then itself. I have no clue what the problem is in that case.

