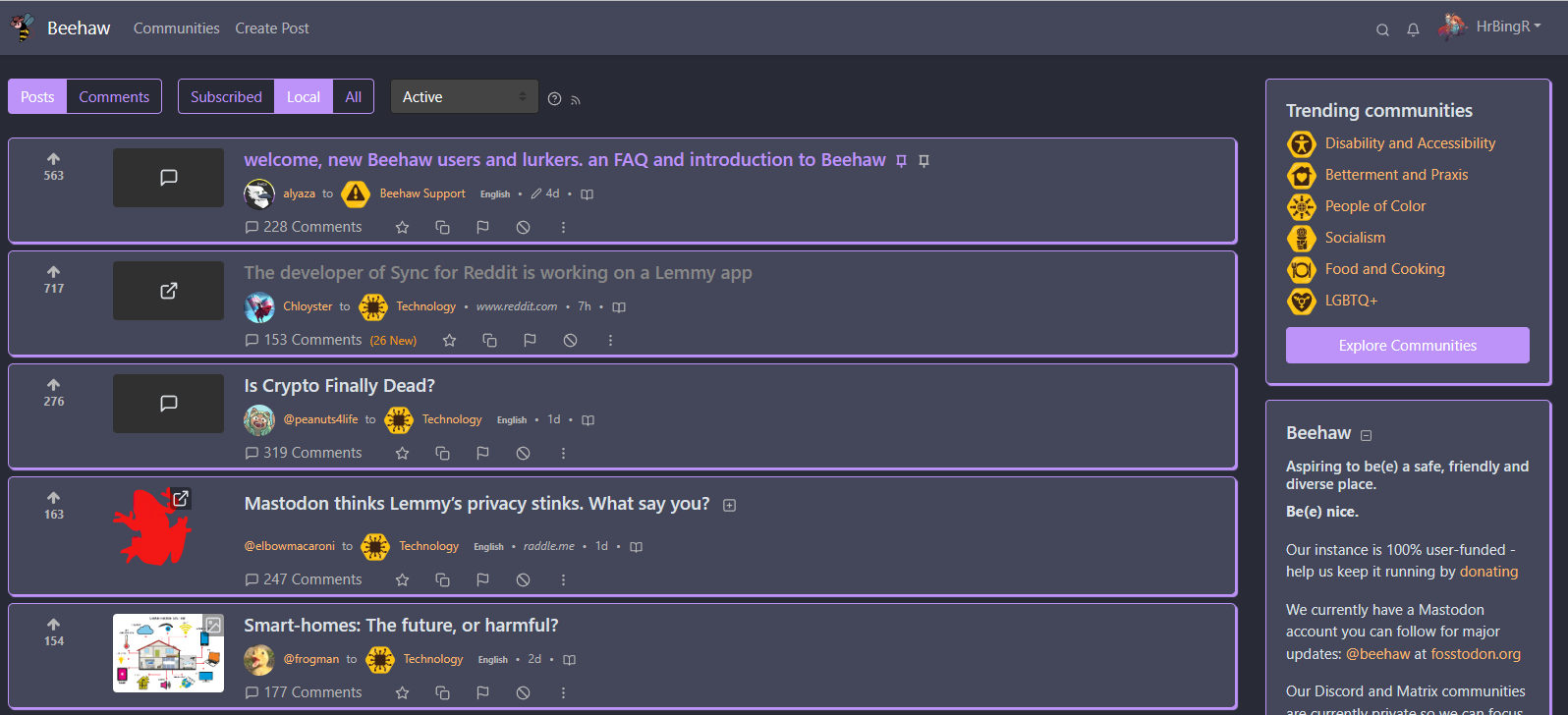
So I made a few custom Lemmy themes/CSS tweaks that I think the community would appreciate.
It aims to provide more color options, as well as reduce whitespace and make it easier to follow comment chains. Created it for use with beehaw, but should work with any Lemmy instance.
Just make sure to use the default litely theme in your Lemmy settings before testing these out, they were built with that in mind.
Please let me know if you have any other ideas or improvements, and feel free to submit pull requests!
How to use: Install any custom CSS extension/plugin for your browser, and paste the CSS in there. I personally use Amino for Edge and filter the CSS for the beehaw.org domain, but any custom CSS extension or plugin should work.
I need Lemmy with the Dracula theme.
I’m sure that could be arranged! Will take a crack at it once I’ve got a bit of time
Awesome!
Hey so I made a Dracula theme! Let me know if you think I’ve missed anything or it needs any changes.

That looks phenomenal. I’ll check your repo.
This is a great base for people to create their own. I much prefer the wider page width to Lemmy’s default on desktop.
Personally, though, I find the box outline colors in these themes to be a little loud.
I tweaked the CSS and made it look a bit more understated.
Alright, I’ve added some ‘quieter’ options that look a lot less colorful for those that want something a bit more subtle, both for the light and dark themes. Thank you for the feedback!
Okay that makes sense, will try to create a few more subtle themes, thank you!
Very nice!
https://userstyles.world/style/10250/ancom-red-meant-to-be-used-with-darkly-red I also made one!
Feel free to add it, although I haven’t really cleaned it up yet.
is there a way to work smoothly between a userstyles hosting site and a github repo? or do you have to copy and paste back and forth all the time?
I don’t make many changes, so, I’ve just been copy/pasting.
fair enough! thanks
deleted by creator
Hey check the repo again, made some proper dark versions!
deleted by creator
How do you make this a selectable theme in Lemmy-ui settings?
Unfortunately you can’t; it would need to be implemented by the owner of the instance to make it selectable there, but these themes have been built to work with the default litely theme on any Lemmy instance, all you need is a browser plugin/extension that can inject custom CSS in order to use these themes.